从早期真正放在笔记本底部的 Dock 时代开始,就对 ThinkPad Dock 这样底座连各种线缆,笔记本电脑本体随时拔了就走的模式特别喜欢,买过用过 T60、X200、X230 的底座式扩展坞,和 40A9、40AC 两个外接式的扩展坞,本文介绍下 40AC 这个雷电三协议的扩展坞
办公室桌上这个已经用了两年多了,之前在 v2ex 上开了个帖介绍记录:买了个 ThinkPad 40AC 雷电 3 扩展坞给 2020 Intel i5 MacBook Pro 13 用,近乎完美体验一线通 ,本文为这个帖的整理更新
为什么需要一个扩展坞
因为在办公室,对 MacBook Pro 外接两个 4K 显示器,加上有线键鼠耳机等需求(蓝牙有干扰和延迟),每天笔记本过来插拔一堆线,期待能用上雷电接口连供电加显示数据等特性,一根线搞定
现在桌上还有一个铭凡类似 NUC 的小主机装着 Windows 当主力机在用,也期望能更简单把这一堆外设在小主机和笔记本之间切换
为什么选了 ThinkPad 40AC 这个扩展坞
在 2021 年那个时间点,之前能搜到给 MacBook Pro 的扩展坞,要么指向 CalDigit 这种苹果官方背书但贼贵的,要么是 HP 或 Dell 家需要装驱动且存在 macOS 升级后不可用的风险,或者输出接口没法满足(比如最核心的 2x 4K@60Hz)
ThinkPad 的扩展坞,公司之前买过一个 40A9,是比较早的 USB-C 协议扩展坞,能一根 USB-C 上行到笔记本电脑,解决 供电+单个显示器+USB+LAN+耳麦 的需求,但 macOS 接多个显示器时只能被当成同一个输出源输出同样的信号,偶发有笔记本休眠后再唤醒时显示器无法唤醒的问题,需要重新插拔一下(用在 ThinkPad 上可以多个输出也没唤醒问题),同时最大只能双 1080p@60Hz,所以没有继续选这个
当时参考 https://post.smzdm.com/p/aekzgq6k/ 这个文章,对比下来 40AC 应该是满足需求且价格最合适的,事实上在 2021 年八月,闲鱼五百多买了一套 40AC 加 135W 电源加雷电三线,用下来也是近乎完美的
在 2023 年八月这个时间点,可选的除了已经全套价格降到 300 以内的 40AC,还有 40AN 这个二代雷电三扩展坞,和 40B0 这个雷电四扩展坞等,不过后面两个价格还是略贵,所以当家里有需求时,我还是再买了个 40AC
官网在 https://support.lenovo.com/us/en/solutions/acc100356 ,各种驱动固件和技术规格都可以从这里找到
用起来怎么样
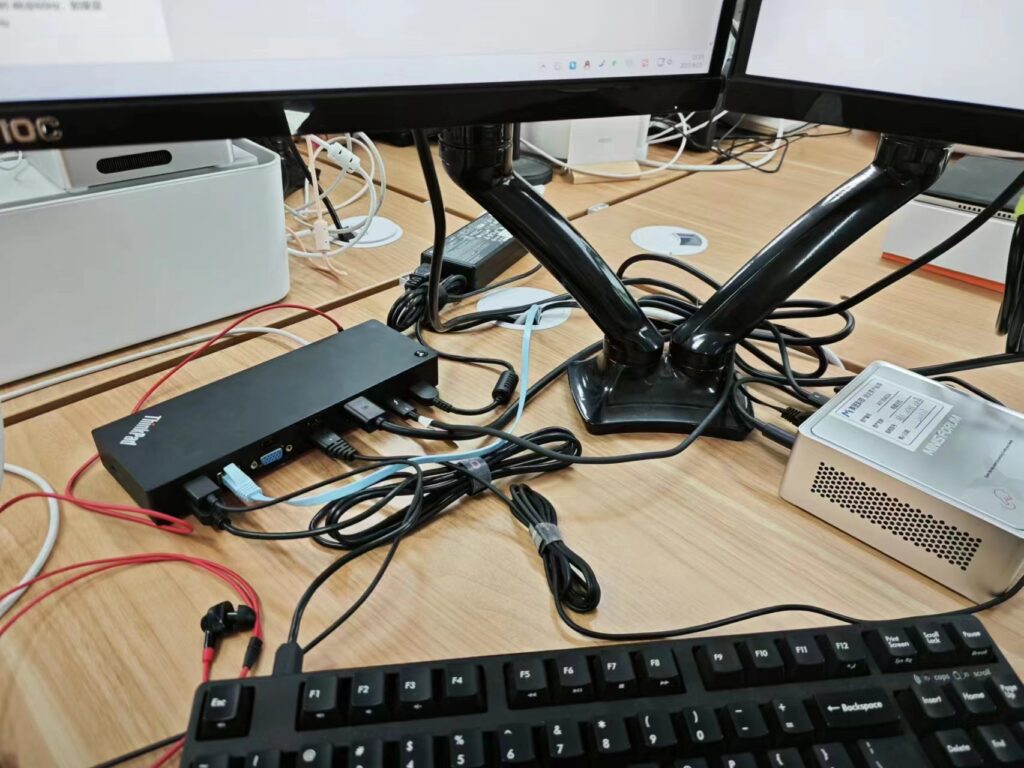
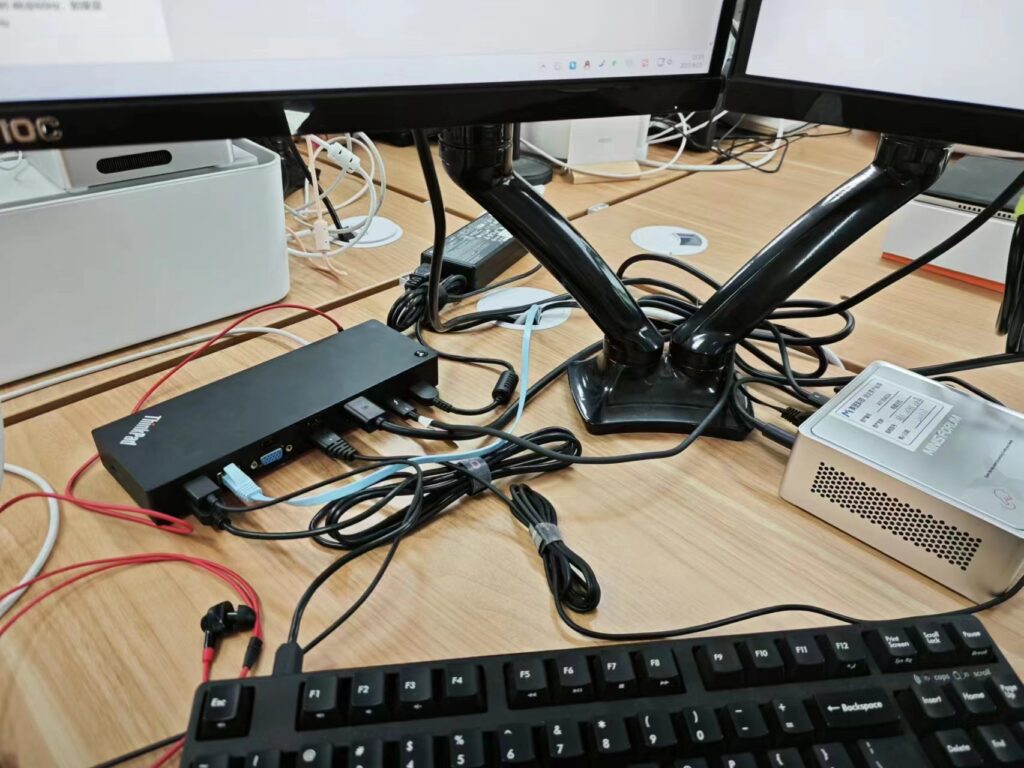
先上个图,左侧那个黑色长条形就是 ThinkPad 40AC 扩展坞本体,后面那个黑色的大块头电源是连这个扩展坞供电同时给更上行设备提供充电能力,右侧那个银白色的小方块是铭凡 NPB5 小主机

目前接上去的线包括
- 135W 联想方口电源输入
- 雷电三上行线,连接笔记本电脑或其他设备,同时可带 65W 供电(能满足 MacBook Pro 13 和 14 的需求,更大没测试)
- DP 到一个 4K@60Hz 显示器
- RJ45 接千兆 LAN 有线网
- USB-A 接键盘、鼠标、充电线(给自己的小米手环充电用)
- USB-C 形态雷电三下行 DP 模式接另一个 4K@60Hz 显示器
- 3.5mm 耳机孔接有线耳麦
接 MacBook Pro 13(2020 Intel i5 款)和 MacBook Pro 14 (2021 M1Pro 款)都是即插即用,不需要破解,不需要改 SIP 或系统设置,测过从 macOS Catalina (10.15)一直到 Ventura (13.x)都是可用的,在可见的未来也不应该出其他问题
接 ThinkPad X1 Carbon 2018(Intel i5-8350u)、Lenovo Miix 720 (Intel i5-7200u) 、铭凡 NPB5 (Intel i5-13500H) 这些 Windows 设备也都是完美工作
缺点和瑕疵
- 显示输出限制
- macOS 下耳机输出音量不可调节
- 这其实应该赖 macOS,在更早的音频固件下是可以调音量的,最新的固件反倒不行,详见后面固件问题部分
- 没有读卡器
固件问题
最新的固件版本是 1.0.0.25,如果没有特殊需求,建议刷到这个最新的版本,下载页面在 https://pcsupport.lenovo.com/us/en/downloads/DS506176 ,单独的固件下载链接是 https://download.lenovo.com/pccbbs/mobiles/ar_tbtdockfw10.exe
这个版本的固件在 macOS 下无法调节耳机音量,不过有一个神奇的办法是把其中音频部分的固件单独降级到 1.0.0.12 版本固件里带的 04-0E-80_Rev_0080 就好了
根据其他版本的下载链接推测出来可用的固件下载链接在 https://download.lenovo.com/pccbbs/mobiles/thinkpad_tbt3_dock_web_fw_v1.0.0.12.exe
下载后运行,固件内容会被默认解压到 C:\DRIVERS\ThinkPad_TBT3_Dock_WEB_FW\ 这个目录下,不要在图形界面里刷新,进入 Windows 的命令行,然后用下面这个命令,强制只刷新音频部分的固件
C:\DRIVERS\ThinkPad_TBT3_Dock_WEB_FW\ThinkPad_TBT3_Dock_TVSU_FW.exe /audio /f
最后用 v1.0.0.25 版本固件更新程序的 check 功能看,其他几个模块是最新,音频部分提示目前是 0080 需要升级到 0087 就好了
不过 04-0E-80_Rev_0080 这个音频固件在 Windows 下,会导致扩展坞上的耳机插孔明明插了设备,但 Windows 不认导致无法输出,所以不是接苹果设备的话,还是建议整体都用最新固件